Vision Encoding Language
The problem
Colour blindness is the decreased ability to distinguish colours, affecting 8% of men and 0.5% of women worldwide. The most common type of colour blindness makes it difficult to tell the difference between red and green, but various others exist (such as blue-yellow).
In a lot of contexts colour blindness is easy to work around, since there are other clues to indicate which colour one should be seeing. For example, when someone cannot distinguish the colours of a traffic light, their relative position still provides the information needed.
However, in some contexts there is not such an easy fallback method. One of these is the world of card and board games. When playing card games, the colour of a card is very often crucial in determining what card to play. If a player cannot tell the difference between the different colours of the cards, it becomes difficult or impossible to play the game properly.
e.g. UNO:
Existing solutions
Given the large percentage of the world with this complication, this is obviously not a new problem, and several workarounds are currently in common use.
Symbology
Some games use symbols in addition to colours, to aid those who are unable to distinguish colours. For example, the green cards also have an acorn symbol, where the red cards show a flower, and the blue cards have a symbol of a tree.
This is a workable solution for most card games, although it is not ideal. There is a mismatch between how different players view the cards. Those who can see colour will be tempted to use the (to them obviously) different colours, thinking of the cards “green”, “red”, and “blue”. whereas the colour blind person will think of the cards as “acorns”, “flowers” and “trees”.
This means that either the players who can easily distinguish colour will have to adjust their terminology to include the colour blind person, and join them in calling all the cards “acorns”, “flowers” and “trees”. This most likely means most people will not be able to use the (to them) most obvious characteristic of the cards.
Alternatively, the colour blind person could memorise the translation of the different symbols to know what’s what. E.g. “red cards are flowers”. This puts a lot of work on them to be able to join the card game, and makes it more likely for them to make a mistake during gameplay.
e.g. The Crew:
Words
Some games choose instead to label cards with the descriptive word instead. I.e. a card is not only red, but it also shows the text “RED” somewhere on the card, so that colour blind players understand all the card colours without having to remember anything specific to the game at hand.
The downside to this solution is that words are language-specific. When printing card and board games, most publishers will prefer to keep games as language-independent as possible. That way they can cater to many different countries using only a single large print run, which is a lot cheaper to do than printing the game separately or each different language. Having the names of colours printed on cards or other components takes away that opportunity.
Additionally, having to print a word onto a card can take up a bit of space, and generally will not improve the aesthetic of components. A game with extra words written on all of the components will look a lot messier than a game without that extra information printed on them.
e.g. Red7:
Combining solutions
The solution I propose is to combine the two solutions listed above, i.e. using shared language-independent symbology without creating a mismatch between how players view the game. In more concrete terms, this means we will have to create a symbology which directly (and game-independently) translates to colours. E.g. we will have to invent a symbol that simply means “blue”. And a different symbol for “red”, “yellow”, etc.
We’ll want to make this symbolic language as intuitive and simple as possible, so that everyone can learn it quickly and without too much effort.
The colour model
To create a language, we’ll have to come up with some structure. If we create a different symbol for every colour, learning all the symbols will become a big and complex task, which would render the whole concept unusable in practice.
This means there is a need for a colour model, i.e. a way to use some colours as basic building blocks to create more colours. Several popular such colour models exist, such as RYB, RGB, and CMY(K), each with their own advantages and disadvantages.
Given our starting use case of card and board games, I have elected to use RYB as a starting point. This colour model has several important advantages:
It’s more easy and intuitive for people to learn compared to CMY(K). Cyan and Magenta are colours most people are not very familiar with, and it’s not immediately apparent to most what secondary colours would result from combining these primary colours. For example, most people wouldn’t know what colour you get by mixing Cyan and Magenta.
The primary and secondary colours in the RYB system cover most of the most common colours used in gaming: Primary colours are Red, Yellow and Blue. Secondary colours are Orange, Green and Purple.
Comparing this to the RGB system, the primary colours there are just as useful (Red, Green, Blue) but the secondary colours are Cyan, Magenta and Yellow. Cyan and Magenta are rarely used, therefore a system with Purple and Orange as secondary colours is preferable.
The iconography
Having selected the colour model, and thereby the three basic colours to build our symbolic language from, we need to find a way to represent these in language-independent form. To come up with the right symbology, we need some universally understood reference points for the colours we’ll use.
Red
For the colour red the most obvious choice appears to be fire. The connection between fire and red seems to be universally understood. Whether it’s a lava stream from a volcano, a roaring campfire at night, or the smouldering embers in a fireplace, every culture appears to have some point of reference to tie fire to the colour red.
Yellow
From everywhere in the world, we can see a single giant yellow object every day, making this an obvious choice to intuitively represent that colour: The sun.
Blue
For blue, there are two obvious choices. The sky and the water. Water makes a more practical choice since the sky is inherently formless, and therefore quite difficult to represent symbolically.
Creating the icons
The three icons should be both basic in shape and instantly distinguishable from each other. Additionally, it is important that viewing them from different orientations will not lead to any confusion about intended colours.
A simple shape to represent each colour must therefore be extracted from the related concepts.
Combining symbols
Now that we’ve come up with a clear way to represent the three basic colours, we have to figure out how to use this language to create more than just these three colours. Creating the color orange for example would be done by combining red and yellow:
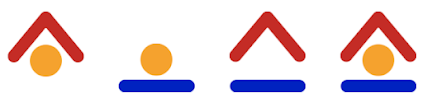
This becomes quite verbose, and it would be nicer to create a compact representation of colours. These shapes can be combined quite well into a single symbol though, as shown here (with orange, green, purple, and brown respectively):
It should be noted that the colours used in the icons is no longer needed:
Without using any actual colours, these symbols still directly represent a colour, and should be interpreted as follows:
Since this essay introduces these concepts, further symbology will be using the basic colours for clarity and ease of reading.
Minimalist icons
The symbols above work, but in some cases a more minimalist approach would be preferable. For example, the icons could be very small and too much detail would only complicate matters, or the combined icon should take up less vertical space, or maybe a minimalist aesthetic is simply preferred in the context. A more minimalist design of the icons can be created by distilling the symbols down into three minimalist shapes to use and combine.
This leads to the following set of orange, green, purple and brown:
The resulting icons are somewhat more abstracted from their real-world representations, but they are much cleaner and simpler to use in iconography. Since these icons still speak the same symbolic language as the (less abstracted) icons above, the stylistic choice is up to the designer.
Related work
A similar system was created in the past, called ColorAdd, which followed much of the same development path. Although elegant, this system does have some major drawbacks. The colours seem to have no relation to the shapes used, making the system less intuitive and harder to learn/remember. Another problem is in the orientation of the iconography. When rotated 180° (i.e. upside down) the symbol looks the same, except the meaning of the colours is now completely different. This can cause a lot of confusion when the orientation of the icon is not immediately
obvious.
obvious.
What the ColorAdd system does well is provide methods for more advanced colouring options, which is something that could be added to the system proposed in this paper. Most of these are accomplished by creating a shape around the main iconography and optionally inverting colours, all of which should be equally possible in our system.
Future work
The work of the ColorAdd system mentioned in the previous chapter could be adapted to the new system, to create a wider range of colours that can be represented in this way. Beyond that, graphic design work could (and should) be done to improve the design of the proposed iconography. Additionally, it would be good to create a central resource where icon sets for this symbology can be found, so that designers do not all have to design their own sets. These sets could be created for various themes, such as Fantasy, Science Fiction, Nature, and Horror. As long as the shapes are easily distinguished, thematic flair could be added to make the symbols more suited to their surroundings.
As an example, with a Science Fiction theme the symbols could look as follows:
A study should be done among players to determine how quickly players will learn this symbolic language in practice, and how confusing different theming is for players who are familiar with this type of symbology.
Conclusion
It is my hope that this system (or something similar) will become widely used in game design and other fields currently facing these design issues, so that colour blindness will no longer be a concern. People who can distinguish colour can still use the (easy) language of colours they always used in the past, and colour blind people can now join them and, whenever in doubt, glance at the icon to see what colour a card really is.















Oh this is brilliant! Thank you for sharing! I will definitely incorporate this into a game design I've been working on!
ReplyDelete